HOW TO CREATE AND CUSTOMIZE SHOPIFY PAGES
.png)
Now that your store is up and running and you’re applying the free traffic injection strategies that we discussed in the previous article to drive traffic to your store, let’s talk about everything you need to know about Shopify pages and how they can help in converting your store traffic to sales.
If you are yet to build your Shopify store, or maybe it's up and running but you are yet to record sales, I recommend that you check out these two articles before we proceed: How to create a Shopify store in 10 simple steps and How to drive free traffic to your Shopify store.
One of the benefits of using Shopify is that Shopify comes with a landing page and other pages that are predesigned, functional, and responsive, and setting them up requires no prior experience or coding skills. The landing page is a stand-alone page designed around a specific conversion goal, but Shopify pages are the other web pages that display the content of your Shopify store and allow users to navigate your storefront. They are made to provide store owners with all of the necessary pages needed to create an online store that feels complete by all standards.
HOW TO CREATE SHOPIFY PAGES
Creating Shopify pages is as easy as every other task we executed when building the store.
STEP 1: Shopify Admin panel
From your Shopify Admin panel, click Online Store. You will find a dropdown highlighting Themes, Blog posts, Pages, Navigation, and Preferences.
STEP 2: Create a page
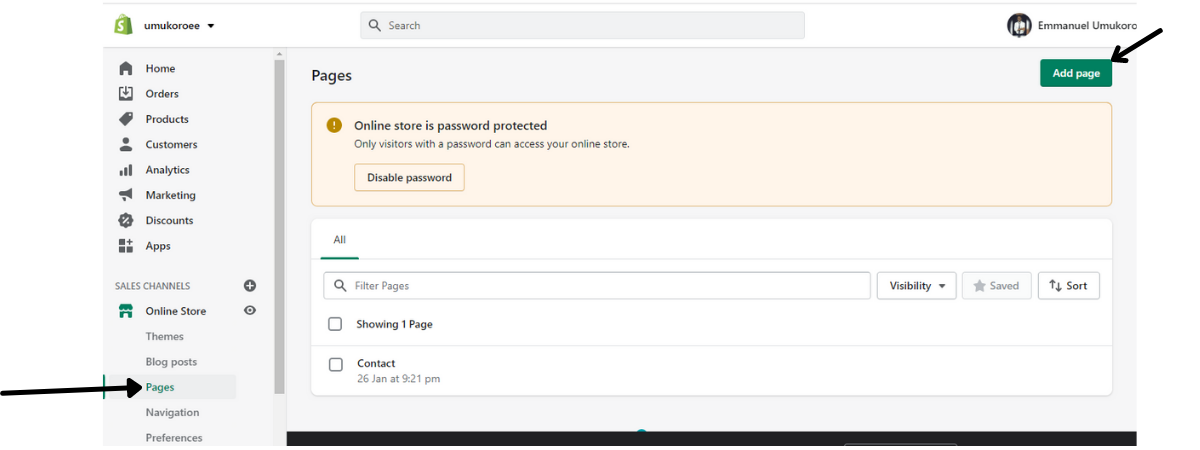
From the online store dropdown, click Pages. You will see a display like the one below

Click on Add page and give the intended page a title, brief description, make it visible, and ensure you click the save button.
STEP 3: Add page to Menu
After creating and saving the page, it will not automatically display on your menu. So, you have to add it to your menu.
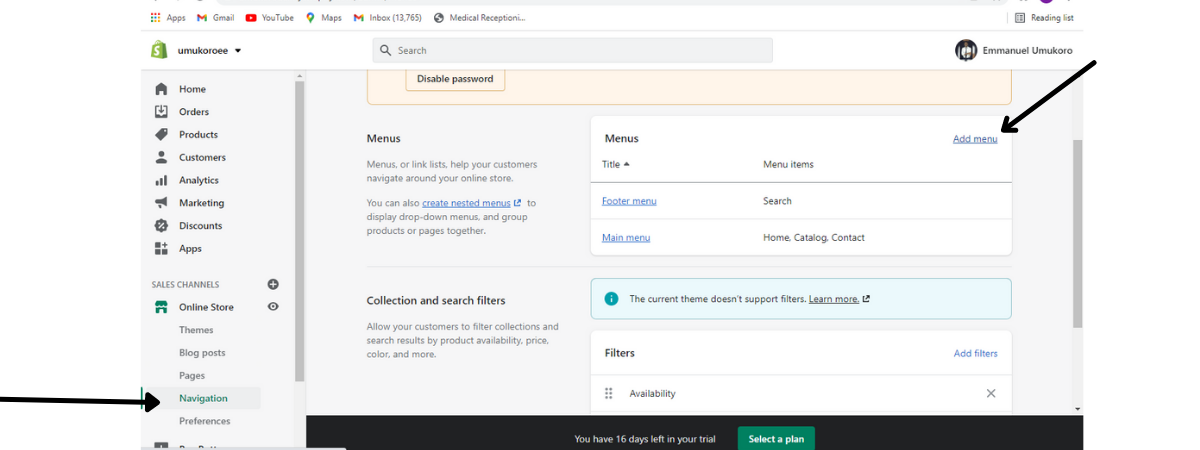
To add to the menu, click Navigation right below pages from your online store dropdown. It will display a page like the one below.

Click Add menu on the Navigation page. You will be redirected to another page where you need to give the intended page a title and click Add menu item like the image below.

After clicking Add menu item, click on the Link right below Name, and you will find a dropdown like the ones displayed in the image above.
The Link dropdown will display a category of pages obtainable, but since you have created the intended page on the Pages dropdown earlier, click on Page and you will see your page or pages you created earlier.
Click on the named page (e.g. Coffee Subscription, About Us, or whatever you have named the page) and click Add right below it then save Menu so it can be displayed on your page menu.
Congratulation! Your new page has been added. However, Shopify has pre-built pages that can be customized to fit certain needs, such as the Contact page, Collection page, to mention a few. Now let’s talk about them and how to get them running in minutes.
TYPES OF SHOPIFY PAGES
Shopify Landing Page
Imagine you entered a restaurant to have dinner with your date, but this restaurant lights were out and it had just one waiter looking unkept attending to a long queue of customers. If you end up having dinner there after seeing every reason to leave, you have to be one out of every hundred that would walk away.
That's very much how your Shopify home page works.
Your store's homepage is the first thing your site visitors will see. And much like the terrible-looking restaurant, even if you served the best dishes in the city, most customers would have walked away before they had a chance to taste your meal.
Poor site design drives visitors away just as quickly as the restaurant drove off most of their customers before they had a chance to taste their delicacies.
It’s important to make an excellent first impression on your landing page and optimize it to convert. This is why even though Shopify has granted merchants a large degree of customization on all pages through the theme editor, the homepage gets the most customization and flexibility.
Set up your homepage
Designing your landing page can’t get any easier than it is on Shopify. Quickly head to your Shopify Admin panel and do this:
Click Online Store
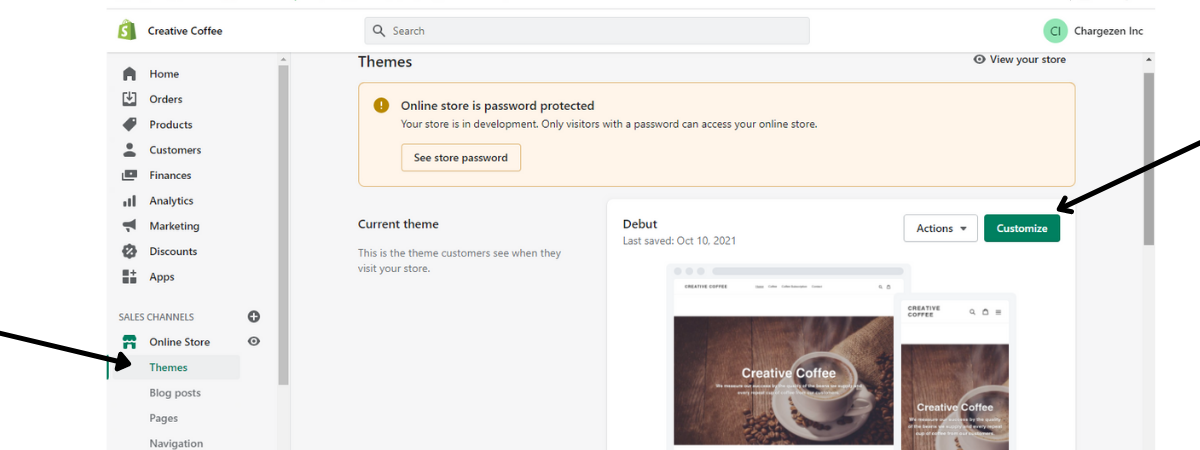
Click Themes

Click the Customize button to start editing your homepage

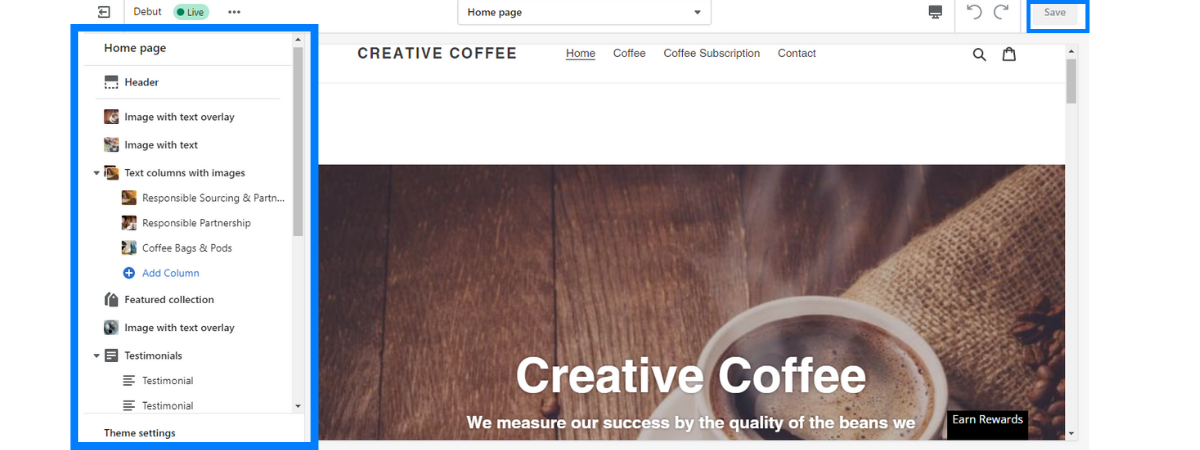
You will find the customization option on the left, and the changes you make will appear as a preview as seen in the image above.
The customization section for each theme may also differ, and this is why you may need to try a few themes to see which one best suits what you are looking to build.
Also, ensure that you save the changes after customization so you don’t lose your work.
Shopify Contact Us page
It is already tough enough that customers are ordering online without an opportunity to touch your product first. The least you can do is give them an opportunity to have their inquiries answered when the need arises. This is what the Contact Us page is built for.
The Shopify Contact Us page isn't limited to contact information and customer inquiries alone. It is designed in such a way that it can be used to reinforce your brand's identity, gather email subscribers, or provide FAQs.
Setting up your contact page
From your Shopify admin, click Online Store
Click Pages
Click Add page
In the Title box, type "Contact Us, Get in Touch" or whatever title you wish to give the page.
Add any text, videos, or pictures in the Content box below the title - this will be displayed above the contact form for your customers but you can also leave it blank.
After you create the contact page, remember to add it to your navigation menu so it can be displayed on your online store as we learned earlier.
Creating this page is similar to how you create every other page. And as long as you understand how we created the earlier page, every other page is pretty much the same.
Shopify About Us page
The About Us page is one of the most important areas to ensure that your brand's content is top-notch. The About Us page serves as a one-stop destination for visitors looking to learn more about your company, and there are lots of expectations to meet here.
The Shopify About Us page allows you to present your business on your own terms. It's where potential buyers will go to learn why you're so enthusiastic about your products - and why they should be as well.
Building trust and loyalty with your customers begins with a well-crafted About Us page. Writing about your product, team, and core value on this page can play a crucial role in customer conversion.
You can use the same method discussed above to create this page and head to the navigation menu from your Shopify Admin panel to add the page so it can display on your home page menu.
Shopify Product page
After optimizing your landing page for conversion and putting a great deal of effort into other pages, you need to remember that your product page is the main page of your store since it houses your product - the reason for building the store in the first place.
Selling great products isn't enough - you need to create a product page with beautiful images and clear layouts that will make customers fall in love with your products.
The good part is that Shopify product pages let you showcase your products with beautiful images, descriptions, prices, variants, shipping weights/costs, and a range of things that can fit most business needs.
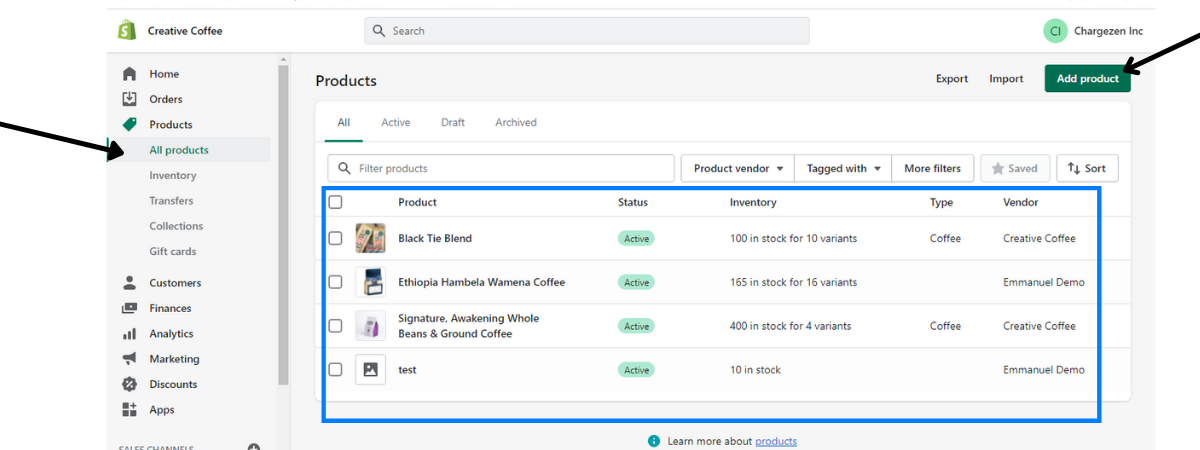
Unlike the other pages, you don’t need to build or add a Product page - you will find it on the left side of your Shopify admin panel.

Click “All products” from the Products dropdown as seen above to add new products or edit existing ones.
Shopify Collection Page
The Collection page is particularly useful for those who sell a wide range of products. If you are into fashion, for instance, you might want to create a category for kids wear, teen's wear, men's wear, and women's wear so it can help shoppers easily find what they are searching for - just as a good physical clothing store would segment each category.

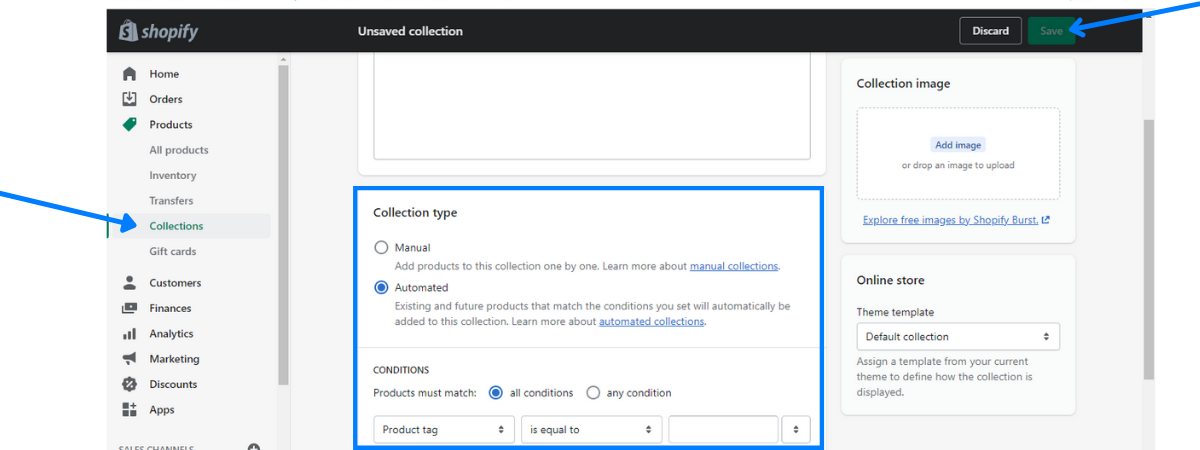
Shopify collection page helps to organize your product categories. Setting up product collection will require you to input actual products into your products page before setting up criteria upon which each product (this includes existing products and anyone added in the future) will be segmented into various collections.
You can set up Collection from the Products dropdown on your Shopify Admin panel.
Shopify Blog page
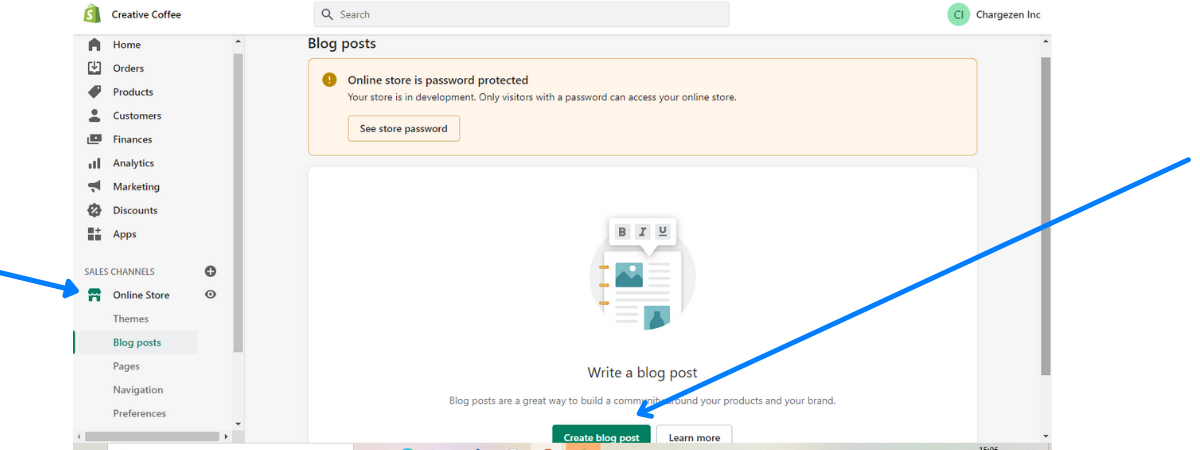
All Shopify stores come with a built-in blogging engine. Blogging is an excellent way to grow your audience as well as increase traffic and sales for your company. Creating a blog can aid in building a community around your products and help your brand rank high on Google organically.

Your blog page can serve as a 'How to' resource page for your customers, or as a source of inspiration for your site visitors. No pressure if you can't find the time to write blogs or can't pay a copywriter to do it, but building and publishing blog posts using Shopify is great as it's got several features to help you optimize your blogs for SEO and have them looking great.
Shopify Checkout page
The checkout page is the only page that is highly restrictive in terms of customization, and this is because Shopify worries that eager users attempting to customize this page may mess with financials and risk losing shoppers.
The restriction still poses no limitations since the essence of this page is functionality and smooth checkout, and Shopify checkout has done a great job at this. However, if you need to further customize your checkout page, you will need to upgrade your plan to Shopify Plus. If you are interested in learning everything involved in switching to Shopify Plus, check out this article - Introduction to Shopify Plus and Pricing.
Final Thoughts
Congratulations! Now that your Shopify pages are up on running, I would like you to note that these are but a few - there are many more pages that you can set up to improve your store layout and sales.
We will talk about a few more Shopify pages in the next article, however, hiring a Shopify expert is an option to consider if you can't find the time to follow through on the steps we highlighted above.
Shopify experts are agencies and freelancers that are familiar with Shopify's infrastructure and can provide a high level of customization to your Shopify pages, particularly through the use of custom code to provide capabilities that can't be achieved through theme editors.
